http://tikitak.narod.ru ---- Главная страница сайта
Шаг 30 - Первый проект c AppWizard
Создание проекта
Ну настал этот час. Запускайте VC++. Выбирайте меню File и New. Далее Project и тип создаваемого приложения MFC AppWizard. В поле Project Name необходимо указать название проекта. Назовите его Dia это сокрашение от диалог и потвердите Ваши серьезные намерения кнопкой OK. А вот далее пойдут шаги.
Step 1 Мы будет создавать диалоговое окно. И поэтому выберем тип Dialog Bases
Step 2 Дополнительные параметры. Отключите About Box он нам не нужен, это окно о программе. Также отключаем 3D Control, а это для красоты. Отключаем ActiveX Control, у нас очень простое приложение. Идем дальше.
Step 3 Устанавливает статическую компоновку As a statically library
Идем дальше и нажимаем Finish. Проект готов.
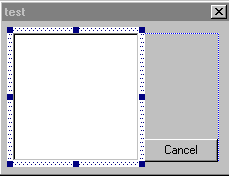
Теперь нам надо идти в ресурсы и изменить окно диалога, так как нарисованно ниже. Идентификатор окна должен быть примерно таким IDD_DIA_DIALOG. В диалоговое окно вставляем список List Box

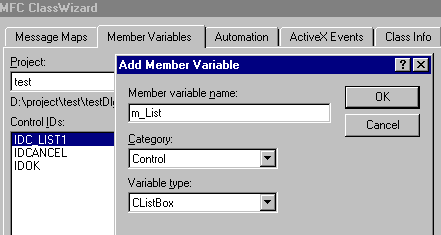
А вот теперь нам надо создать переменную для нашего списка. Выделяем его мышкой. Правую клавишу нажимаем и выбираем ClassWizard. А там вкладку Member Variable

Двойной шелчок на IDC_LIST. И после m_ вводим имя переменной. Подтверждаем OK и всё закрываем. Обратите внимение на Category, это очень важно.
Создаем код
Открываем DiaDlg.cpp
Изменяем BOOL CDiaDlg::OnInitDialog(), чтобы при загрузки формы в списке были данные
........
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
m_List.AddString("Hello");
m_List.AddString("App");
m_List.AddString("Wizard");
return TRUE; // return TRUE unless you set the focus to a control
Описание
Ну как. запускайте. Появиться диалоговое окно и в списке будут надписи. Вот так. Только мышка и три строки кода, приложение готово. Как в Visual Basic или Delphi.
Шпаргалка
Главное здесь - это связь элемента в диалоговом окне с переменной типа элемент управления. Незабывайте указывать категорию Control
Предыдущий Шаг | Следующий Шаг | Оглавление
By Artem.
Используются технологии uCoz |